Richtig loslegen mit dem Baukasten
Mithilfe dieser Anleitung erfahren Sie, wie Sie mit dem Homepage-Baukasten eine Webseite aufbauen und wie Sie am besten mit der Erstellung Ihrer Webseite starten.
1. SSL-Zertifikat
Bevor Sie mit dem Erstellen der Website beginnen, installieren Sie im Hosting-Control-Panel ein SSL-Zertifikat. Dies können Sie im Modul „SSL-Sicherheit“ ganz einfach mit einem Klick erledigen. Das SSL-Zertifikat ermöglicht eine sicher verschlüsselte Kommunikation zwischen Website und Browser. Das ist wichtig, damit Ihre Website nicht als unsicher eingestuft wird und ist in den meisten Fällen aufgrund der DSGVO erforderlich.
2. Vorlage wählen
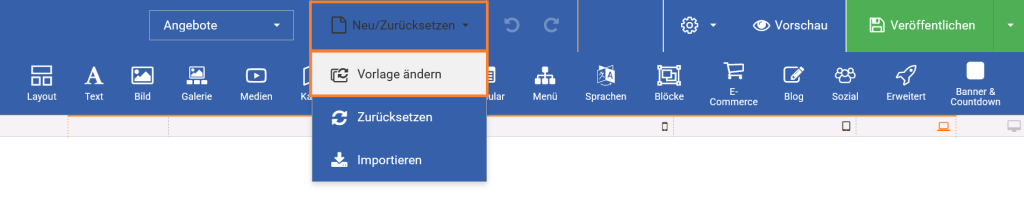
Nun können Sie den Baukasten im Hosting-Control-Panel starten und eine der zahlreichen Vorlagen auswählen, die Ihnen dort zur Verfügung stehen. Wenn Sie sich später um entscheiden, können Sie jederzeit eine andere Vorlage wählen, allerdings werden in diesem Fall die Inhalte, die Sie bereits erstellt haben, zurückgesetzt.

Wenn Sie sich für eine der Vorlagen entschieden haben, erstellt der Baukasten die Seitenstruktur und Sie können mit dem Bearbeiten loslegen.
3. Seitenstruktur
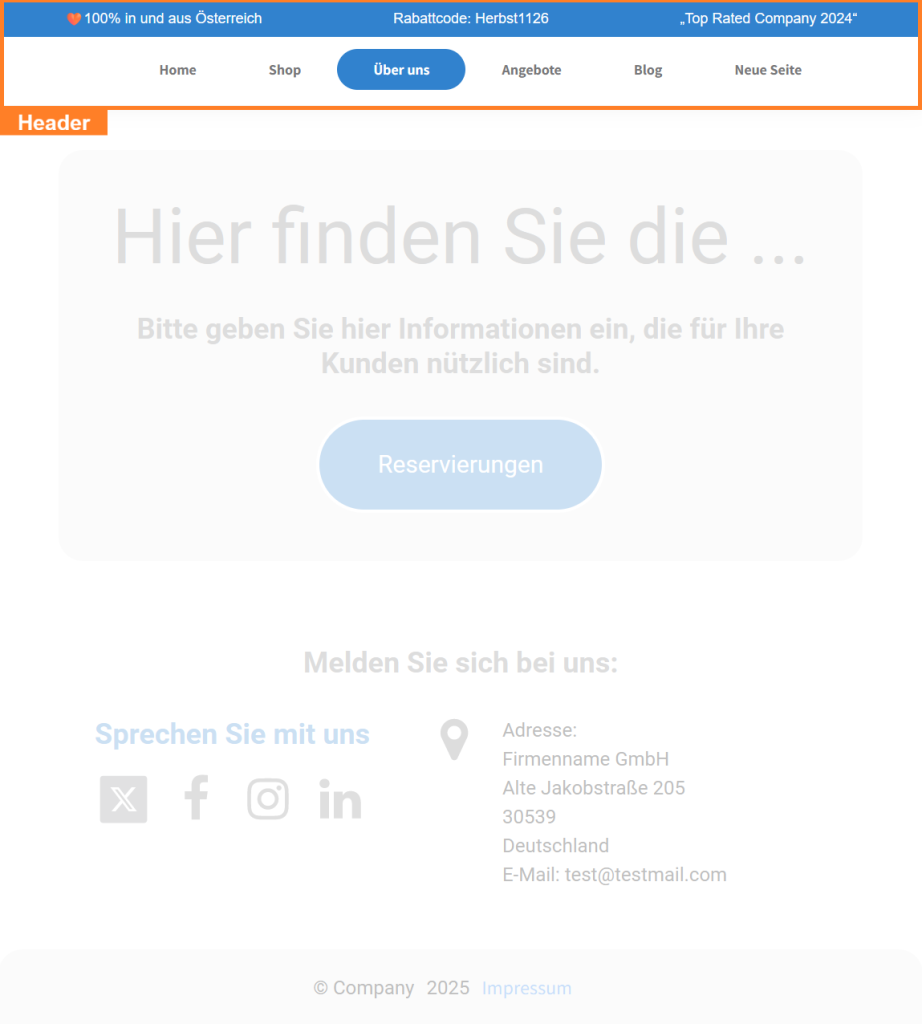
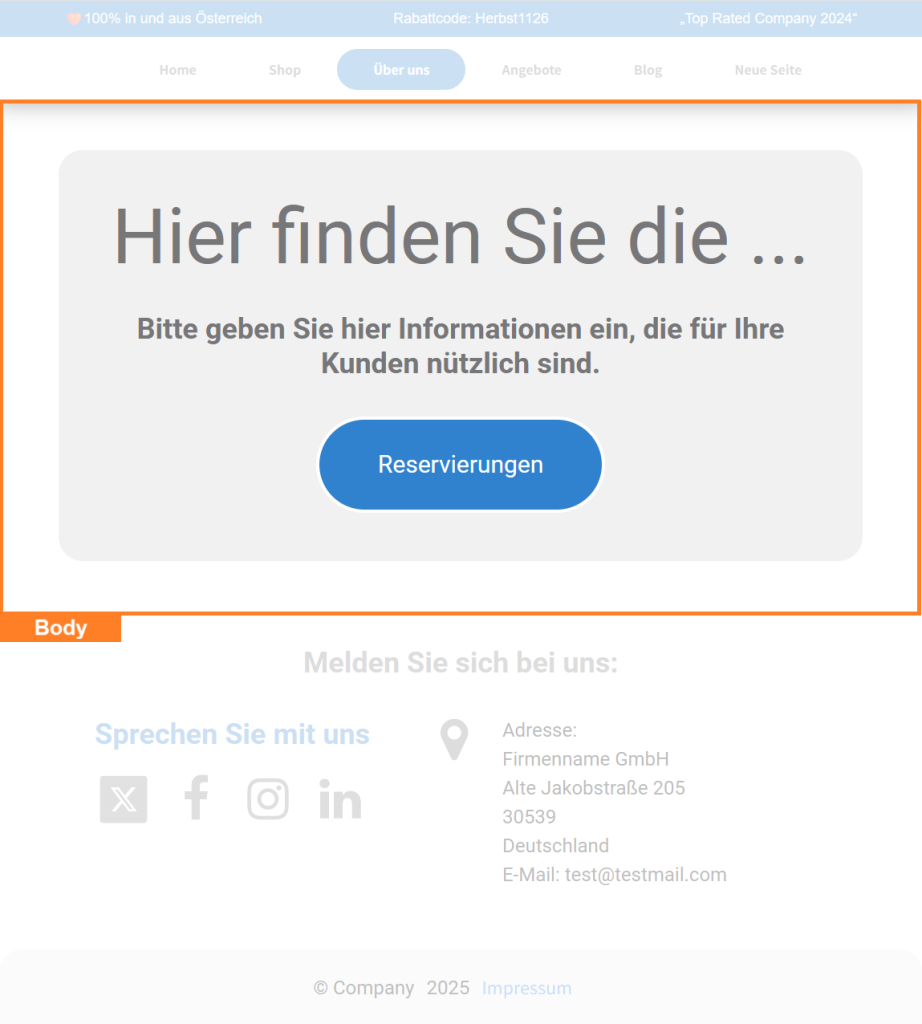
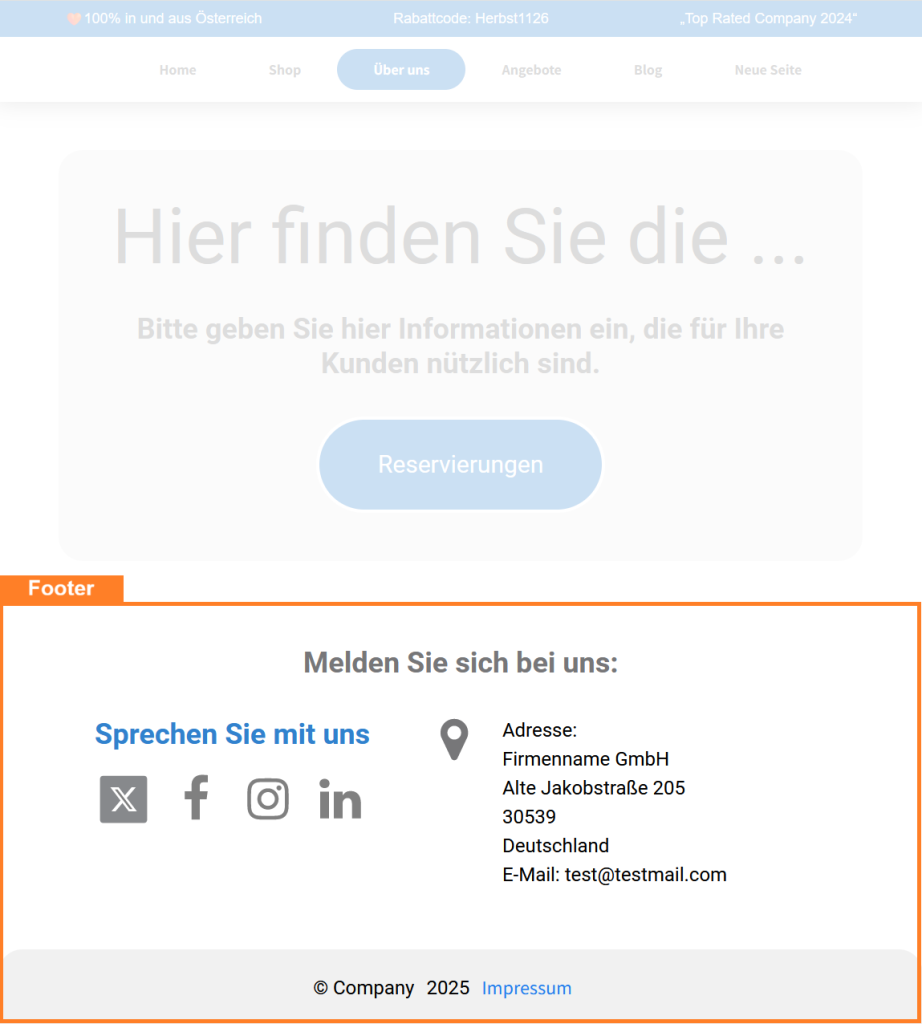
Eine Seite besteht grundsätzlich aus drei Abschnitten: dem Header (Kopfzeile), dem Body (Hauptbereich) und dem Footer (Fußzeile).
Im Header befinden sich üblicherweise Ihr Logo und ein Menü zur Seitennavigation. Er wird auf allen Seiten angezeigt. Daher sollten Sie dort keine Inhalte platzieren, die nur für eine bestimmte Seite gedacht sind.

Die Inhalte der einzelnen Seiten befinden sich im Body. Jede Seite hat einen eigenen Body-Bereich, welcher nur auf der jeweiligen Seite angezeigt wird.

Ganz unten im Footer (Fußzeile) sind üblicherweise das Impressum und die Kontaktdaten verlinkt. Der Footer ist – ebenso wie der Header – auf allen Seiten sichtbar.

4. Layouts
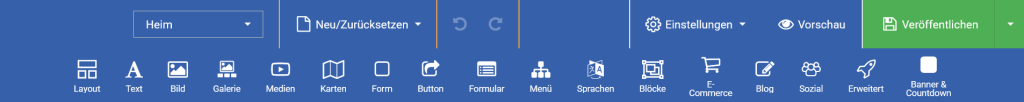
Mit den Elementen, die Sie in der Werkzeugleiste sehen, können Sie den Body nun mit Inhalten befüllen. Die wichtigsten Elemente sind die Layouts. Mit ihnen können Sie andere Elemente wie Textblöcke oder Bilder horizontal und vertikal anordnen.

Fügen Sie ein Layout-Element hinzu und legen Sie darin die Elemente ab, die Sie neben- oder untereinander anordnen möchten.
Es gibt drei verschiedene Layouts: vertikale, horizontale und schwimmende Layouts.
4.1 Vertikale Layouts
Da im Web alle Webseiten von oben nach unten gelesen werden, sind Header, Body und Footer vertikale Layouts. Alle Elemente in einem vertikalen Layout werden untereinander angezeigt.

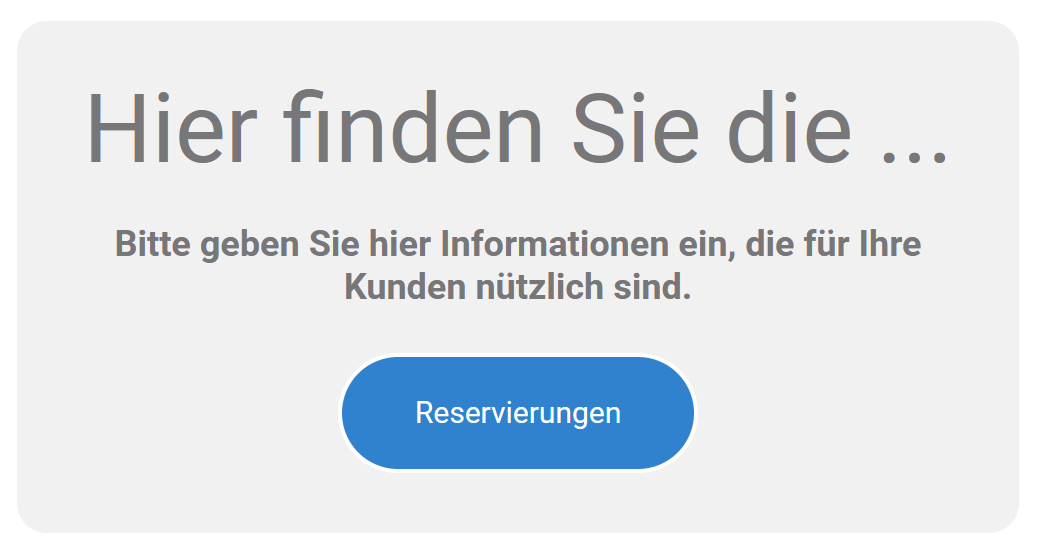
In diesem Beispiel werden die drei Elemente Überschrift, Text und Button von einem vertikalen Layout umschlossen, sodass sie untereinander angezeigt werden.
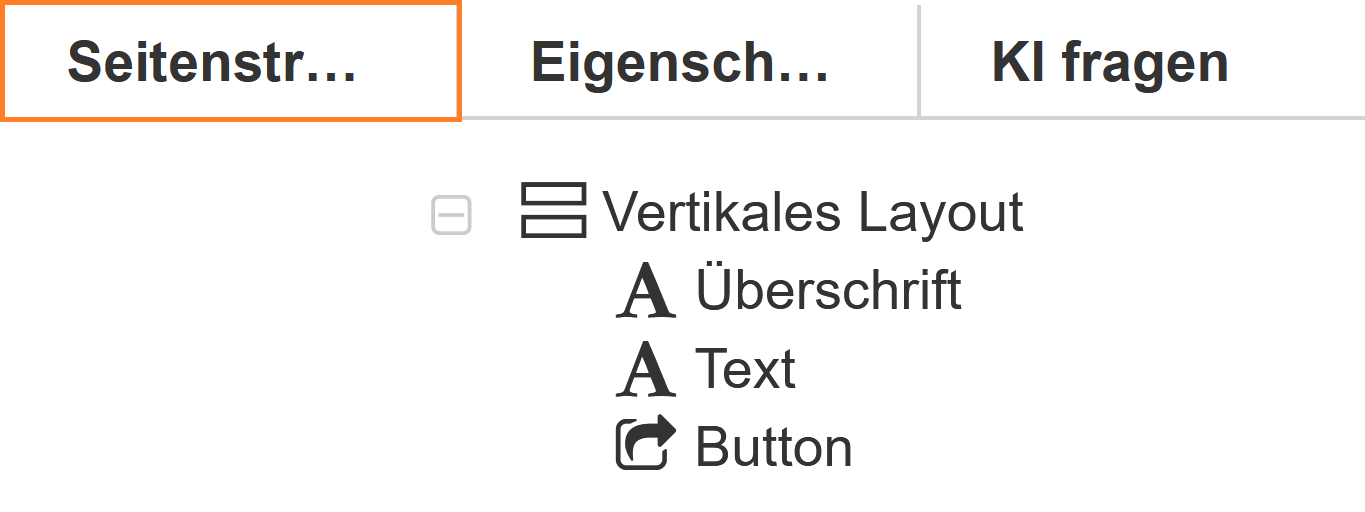
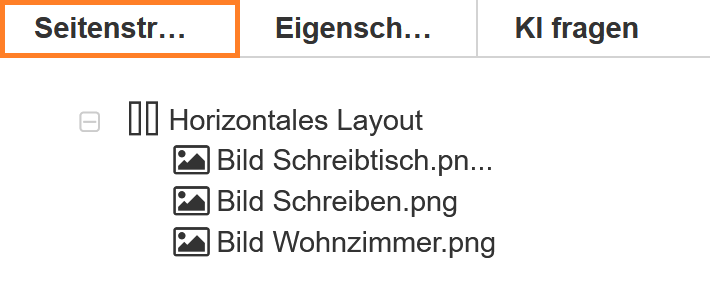
Im rechten Seitenmenü des Baukastens, im Reiter „Seitenstruktur“, sehen Sie den Aufbau der Elemente. Die umschlossenen Elemente werden jeweils mit einem kleinen Einzug von links unter dem umschließenden Element dargestellt.

4.2 Horizontale Layouts
Mit den horizontalen Layouts können Sie Elemente nebeneinander anzeigen lassen. So können Sie zum Beispiel einen Text neben ein Bild setzen. Wenn ein Website-Besucher Ihre Webseite auf einem Smartphone aufruft, wird jedes horizontale Layout automatisch zu einem vertikalen Layout, um sich der geringen Bildschirmbreite anzupassen.

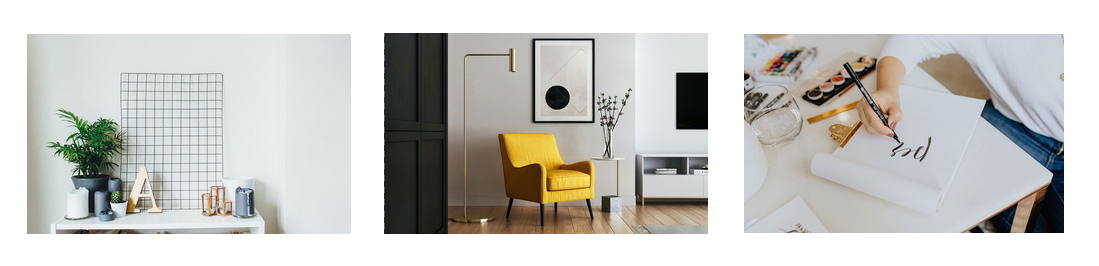
In diesem Beispiel werden drei Bilder nebeneinander angezeigt. Die Bilder befinden sich in einem horizontalen Layout.

4.3 Schwimmende Layouts
Schwimmende Layouts sind für fortgeschrittene User. Sie sind nicht responsiv und können durch absolute Positionierung am Bildschirm fixiert werden.
4.4 Layouts verschachteln
Durch die Kombination verschachtelter Layouts können Sie verschiedene Strukturen erstellen. Der Baukasten bietet einige Vorlagen, mit denen Sie ganz einfach Ihre gewünschte Struktur umsetzen können.

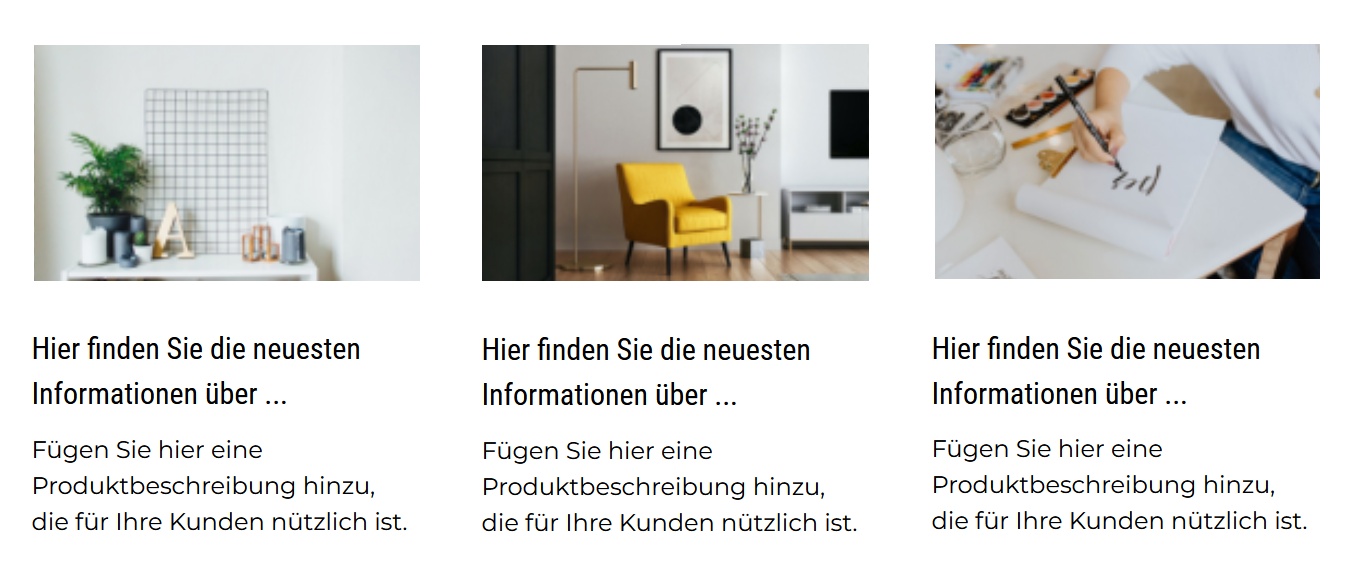
Erstellen wir zum Beispiel diese Konstruktion:


Es handelt sich um drei Karten, die jeweils ein Bild und zwei Text-Elemente darunter enthalten.
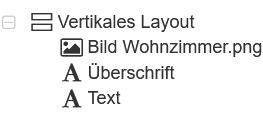
Die Karte selbst ist ein vertikales Layout, wodurch alle Elemente untereinander angezeigt werden. Das erste Element in der Karte ist das Bild.
Das vertikale Layout, in dem sich die Elemente befinden, verfügt über einen entsprechenden Innenabstand.

Den Abstand können Sie im rechten Seitenmenü, im Reiter „Abstand“, einstellen. Wenn Sie mehr über Abstände erfahren möchten, können Sie sich unseren Beitrag „Abstände“ ansehen.
Los geht’s
Jetzt verstehen Sie die Seitenstruktur und die Layout-Elemente des Baukastens und können mit dem Erstellen der Webseite beginnen. Weitere Erklärungen rund um den Baukasten finden Sie in unseren anderen Anleitungen.