Blog im Baukasten
Mit der Blogfunktion können Sie auf einfache Weise einen Blog in Ihre Website integrieren.
Dazu gehen Sie wie folgt vor:
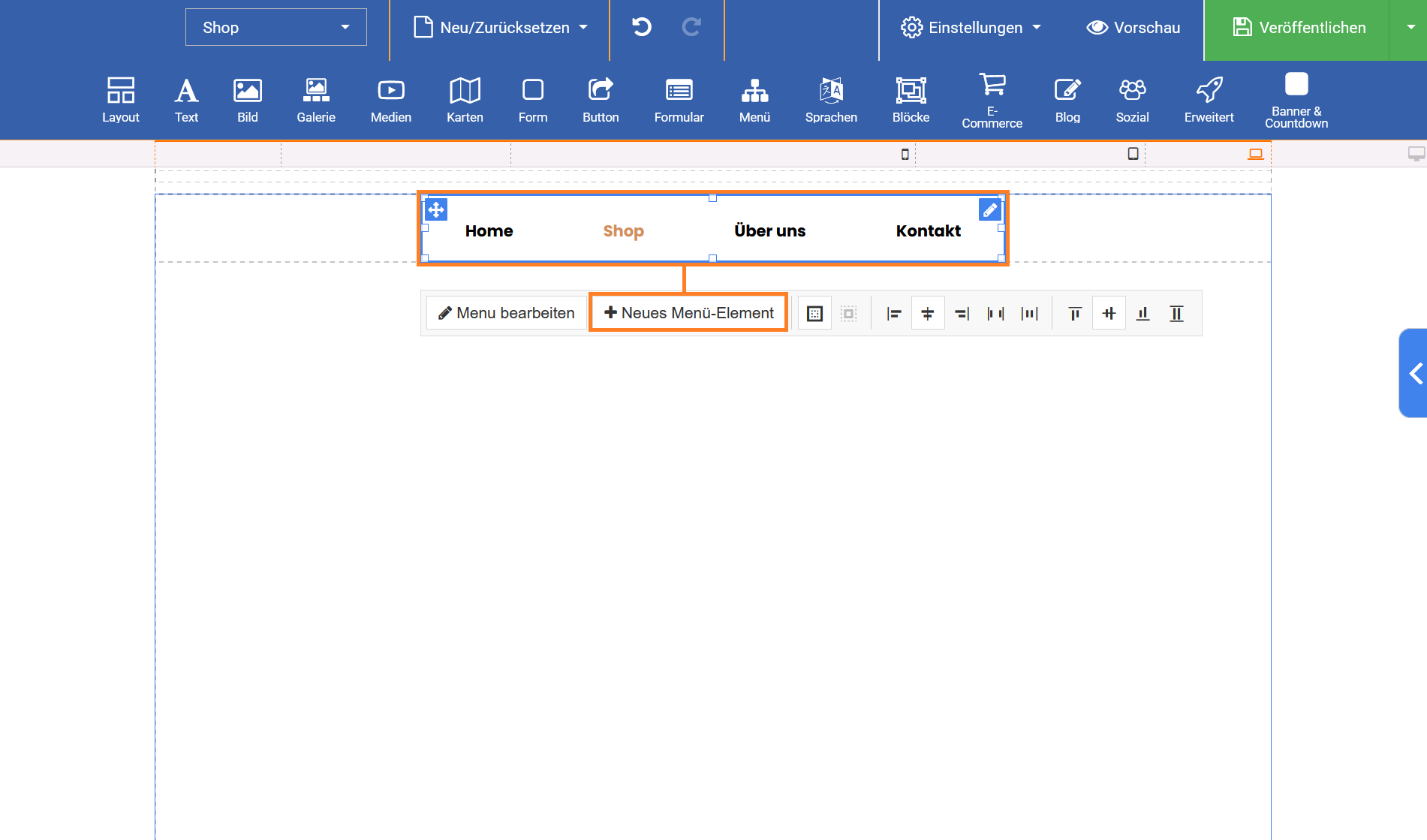
Erstellen Sie ein neues Menü-Element
Klicken Sie auf Ihr Menü und anschließend auf „+ Neues Menü-Element“.

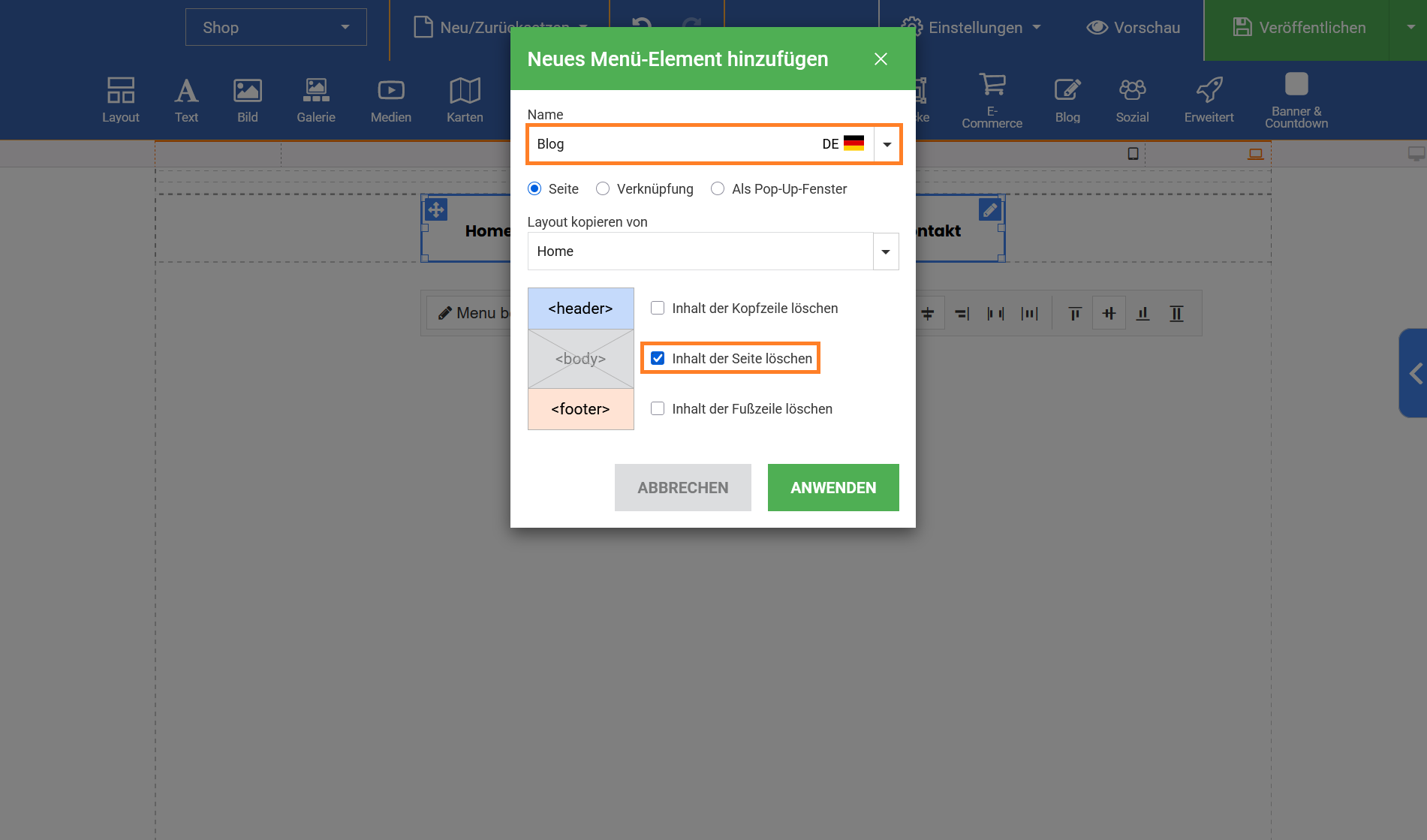
Geben Sie der neuen Unterseite den Namen „Blog“ und setzen Sie einen Haken bei „Inhalt der Seite löschen“.

Blog-Element einfügen
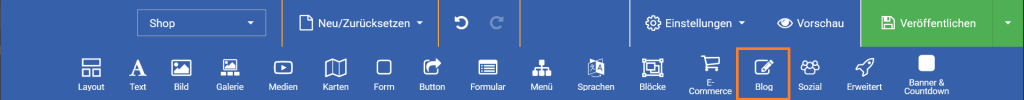
Um zu Ihrer neu erstellten Unterseite zu gelangen, klicken Sie in der Seitennavigation (Kopfzeile) auf „Blog“.

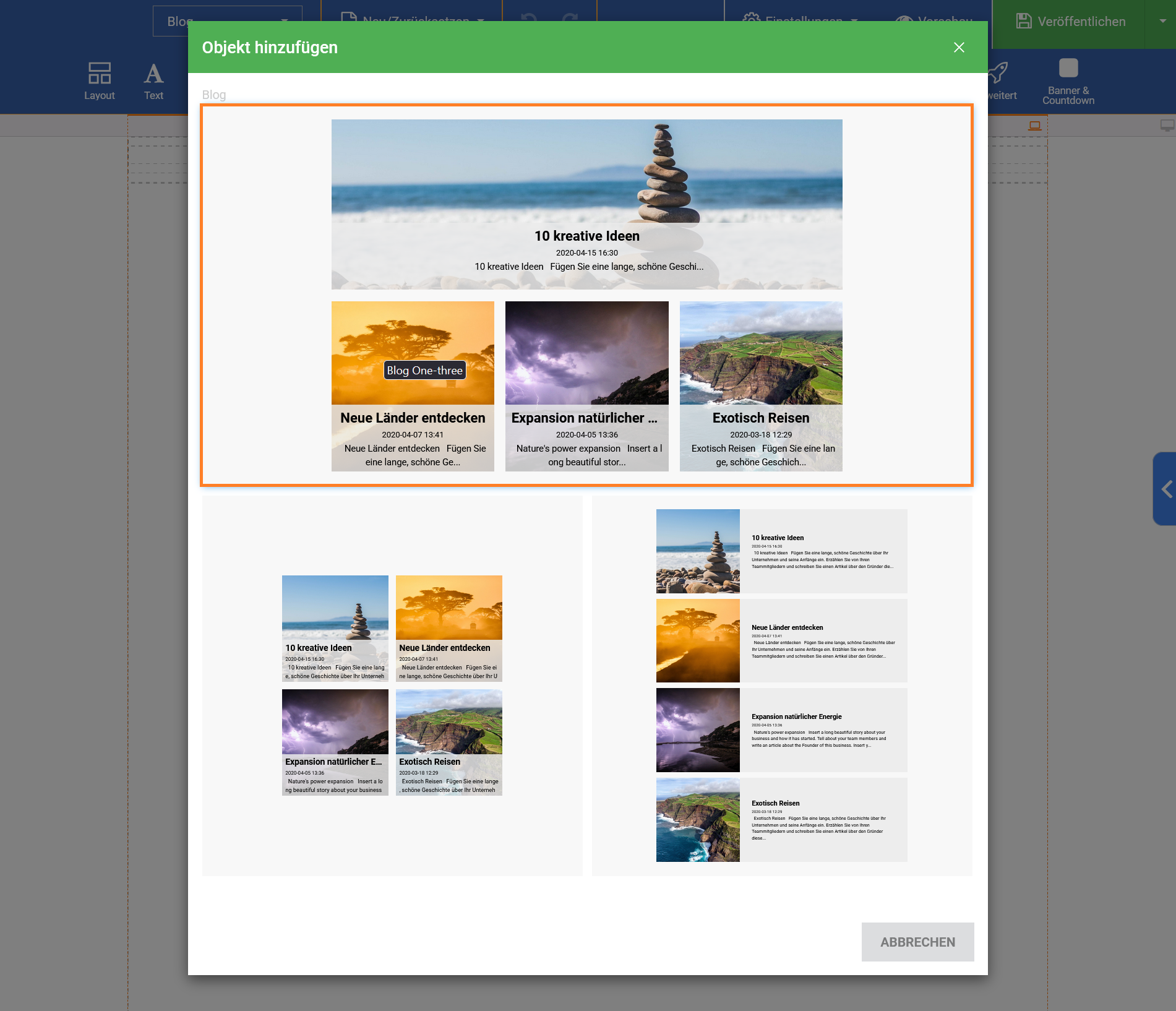
Wählen Sie nun Ihr gewünschtes Blog-Layout. Das Layout können Sie im Nachhinein noch verändern.

Blog bearbeiten
Blogposts
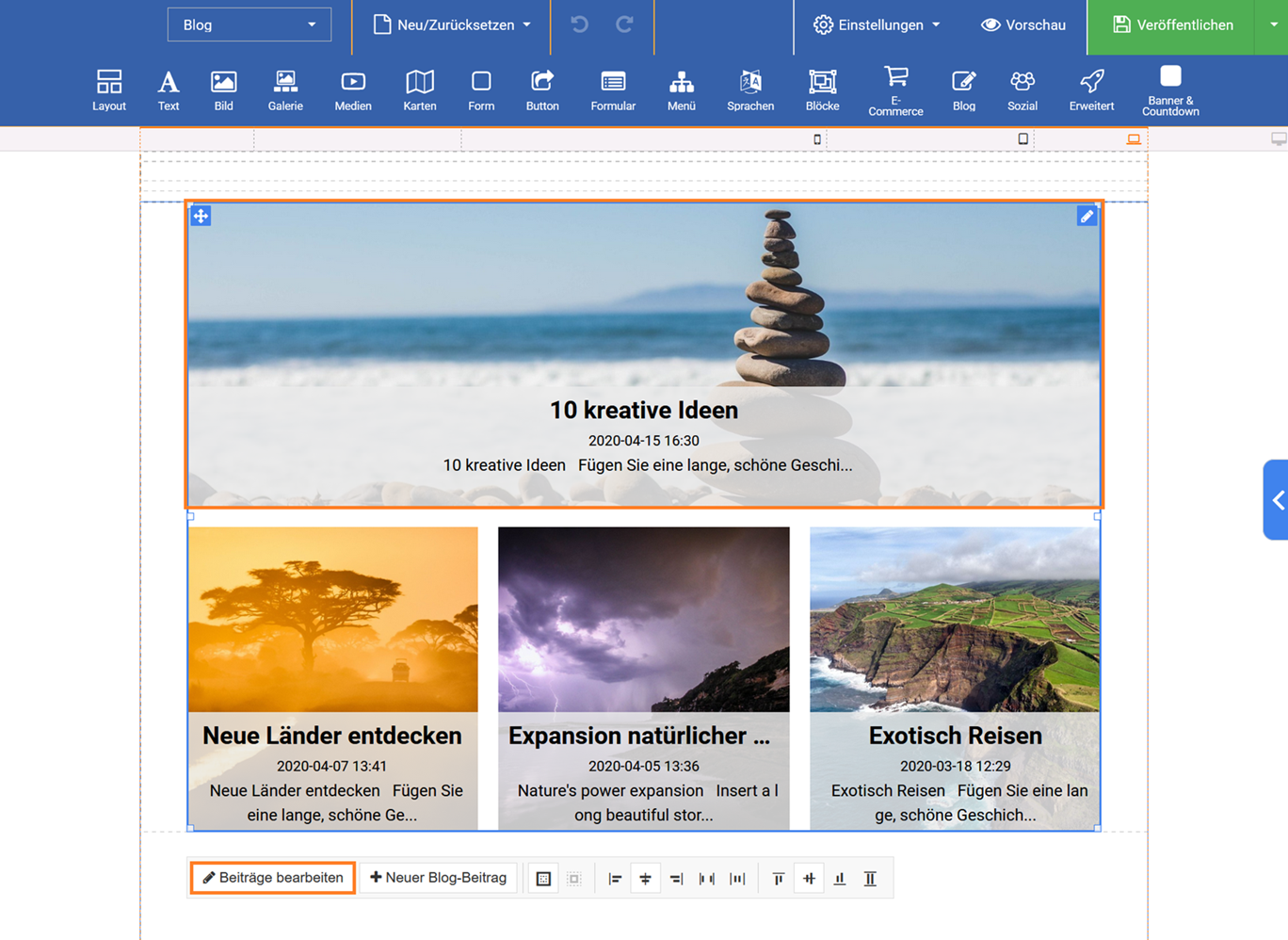
Mit einem Doppelklick auf den gewünschten Blogpost gelangt man in das Menü „Beitrag bearbeiten“. Alternativ kann man auf „Beiträge bearbeiten“ klicken und dort den gewünschten Blogpost auswählen.
Bearbeiten oder löschen Sie bestehende Blogposts und fügen Sie neue Posts hinzu.

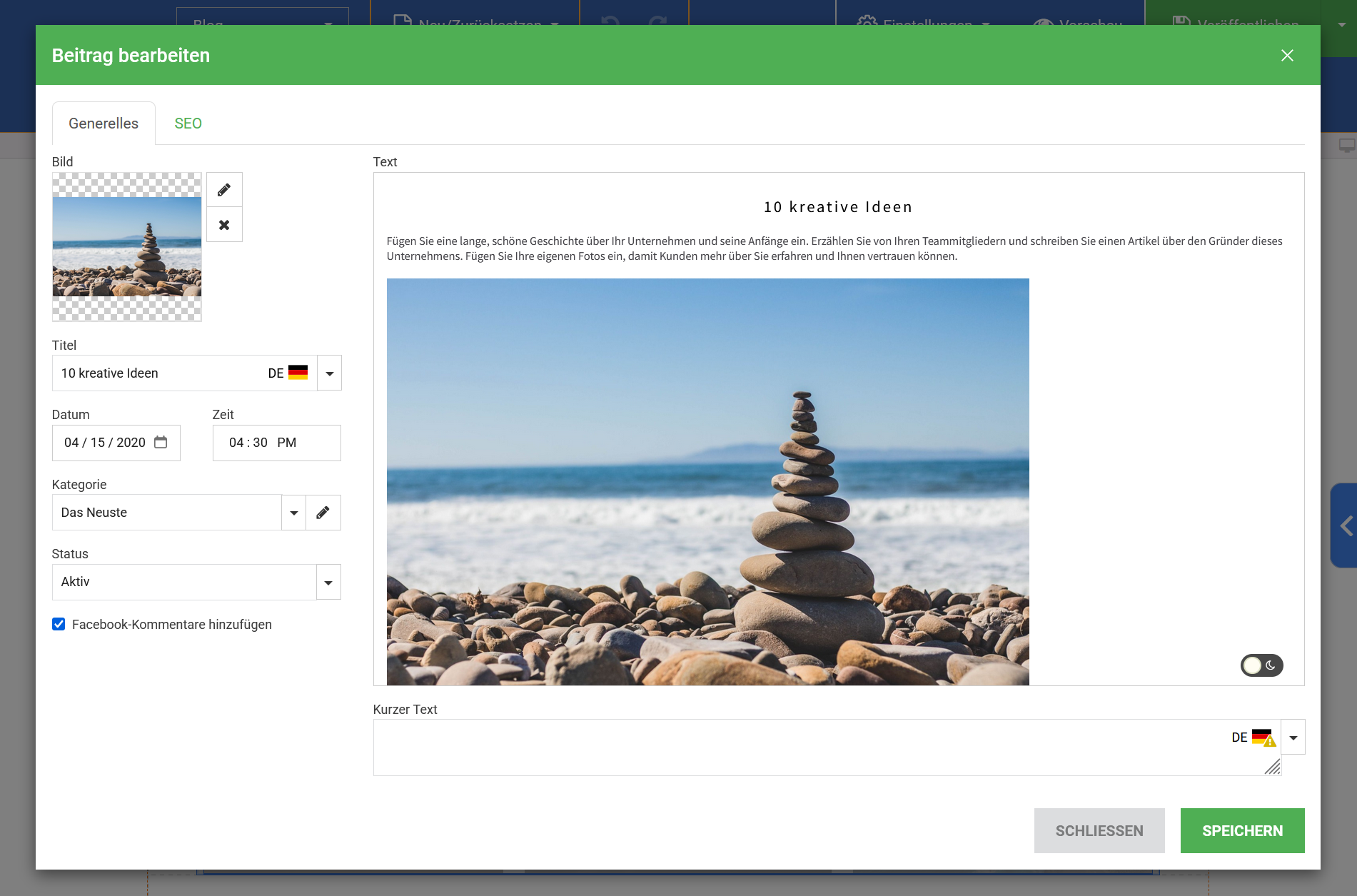
Sie können die Blogposts einer beliebigen Kategorie zuordnen, ein Titelbild wählen usw. Fügen Sie Überschriften (H1, H2, H3 …), Bilder oder Links ein.

Bei jedem Blogpost lassen sich individuelle SEO-Einstellungen vornehmen.

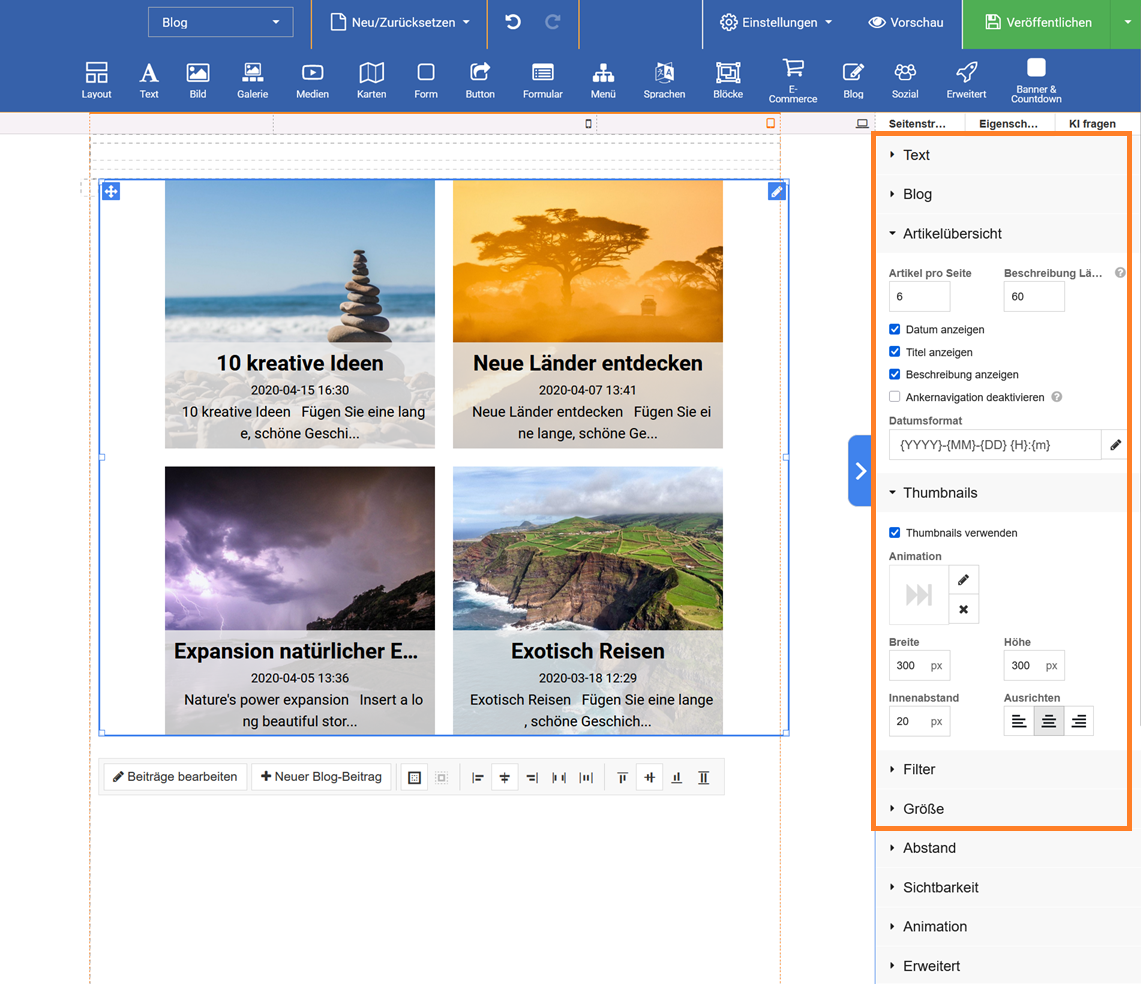
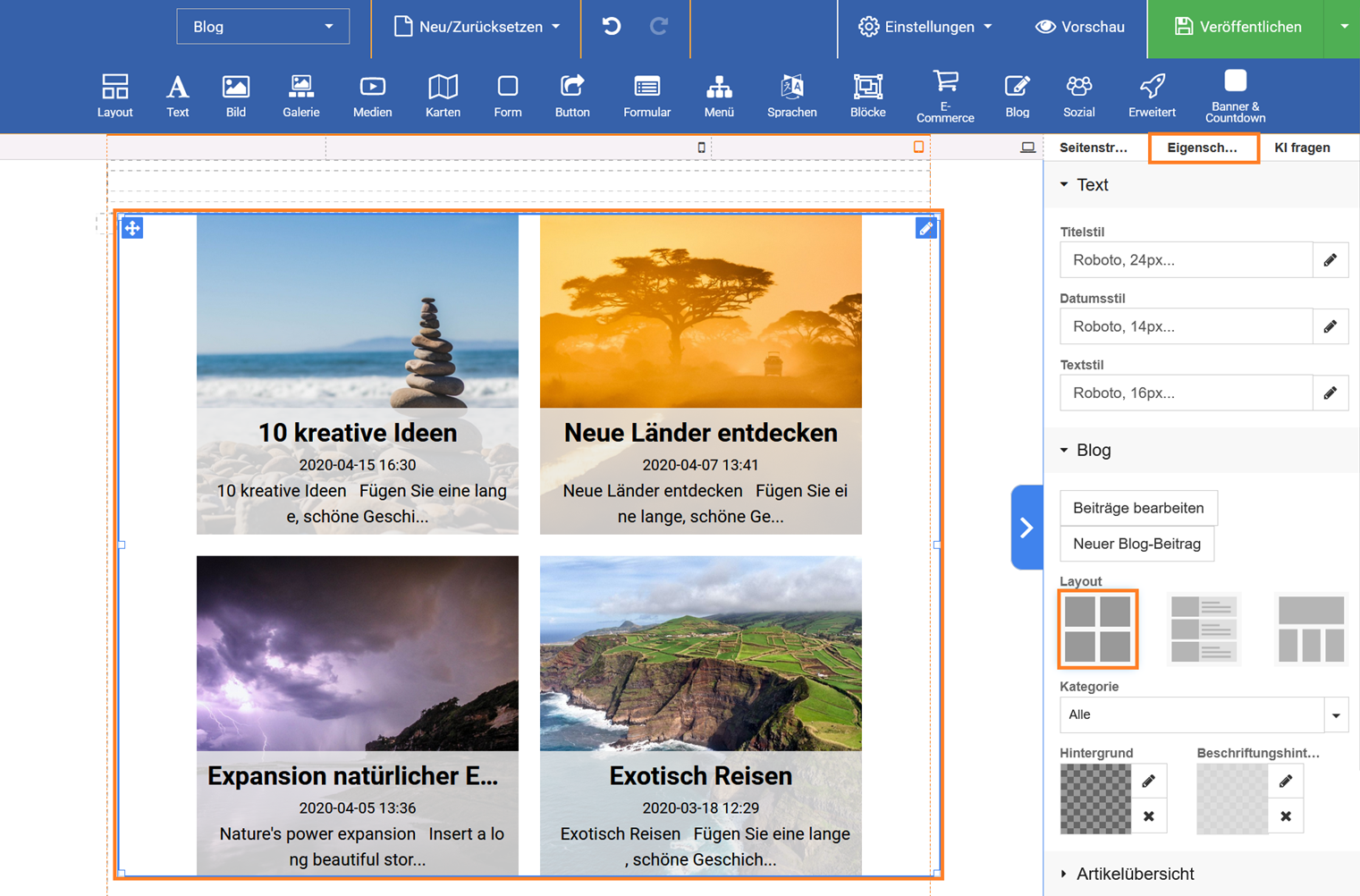
Layout
Das Layout des Blogs können Sie jederzeit anpassen, indem Sie auf das Blogmodul klicken im rechten Reiter können Sie nun verschiedene Layouts wählen.

Es stehen Ihnen viele weitere Einstellungen zur Verfügung. Sie können festlegen, wie viele Blogposts auf der ersten Seite angezeigt werden, die Blogpost-Beschreibungen anpassen (Größe, Hintergrundfarbe, Schriftart, Ausrichtung …) und vieles mehr.