Abstände
Der Baukasten bietet die Möglichkeit, mit Abständen ein ansprechendes Design zu erstellen. Dabei wird zwischen Innenabstand (Padding) und Außenabstand (Margin) unterschieden. Wenn Sie ein Modul auf der linken Seite auswählen, können Sie auf der rechten Seite im Reiter Abstände Änderungen vornehmen.

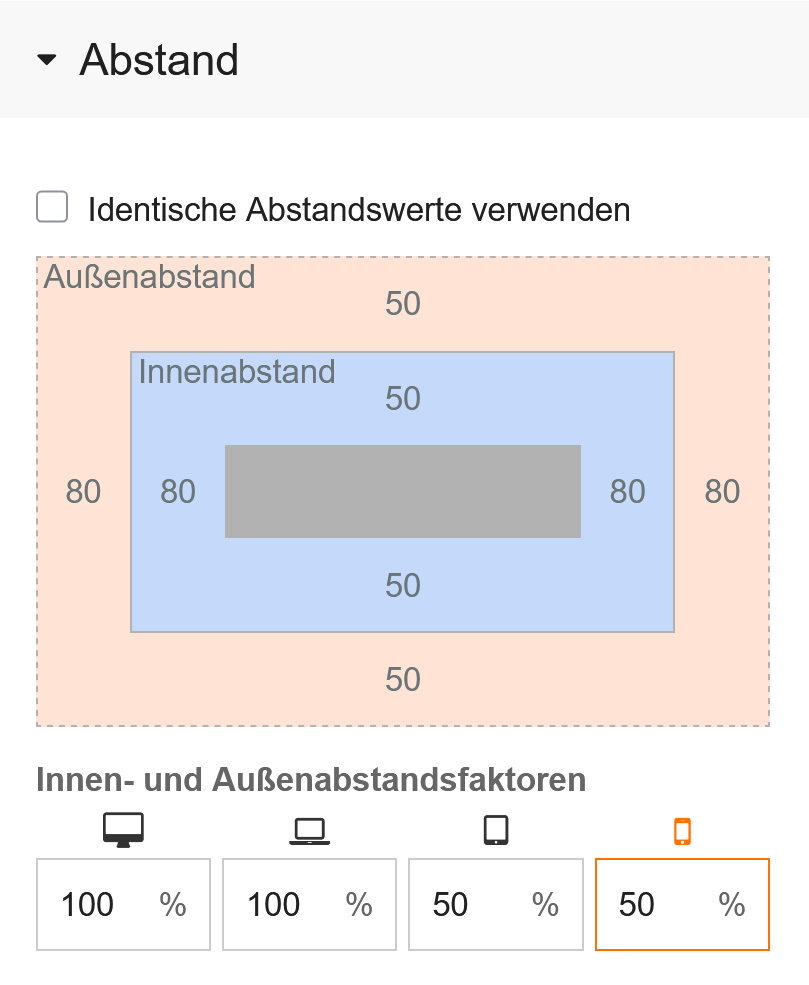
1. Innenabstand (Padding)
- Der Innenabstand ist der Raum zwischen dem Inhalt eines Elements (z. B. Text, Bild) und seinem Rahmen.
- Padding sorgt dafür, dass der Inhalt nicht direkt am Rand klebt und verbessert dadurch die Lesbarkeit und Ästhetik.
2. Außenabstand (Margin)
- Der Außenabstand ist der Raum, der ein Element von anderen Elementen oder vom Seitenrand trennt.
- Margin wird verwendet, um Layoutbereiche klar voneinander abzugrenzen und Elemente optisch zu gruppieren.
Abstandsfaktoren
Ein hilfreiches Feature ist die Möglichkeit, Abstände prozentual für verschiedene Bildschirmgrößen zu verkleinern oder zu vergrößern. Dadurch können Sie sicherstellen, dass Ihre Website auf Breitbild-, Desktop-, Tablet- und Mobilgeräten optimal dargestellt wird.
Wie funktioniert die Anpassung?
Zunächst legen Sie die Abstände fest, zum Beispiel 50 px oben und unten sowie 80 px links und rechts. Auf Mobilgeräten kann das jedoch zu groß wirken, da der Bildschirm deutlich schmaler ist. Um dies anzupassen, können Sie den Abstandsfaktor für Mobilgeräte beispielsweise auf 50 % reduzieren. Dadurch halbieren sich die Abstände automatisch: 25 px oben und unten sowie 40 px links und rechts, sodass die Gestaltung besser an die kleineren Bildschirme angepasst wird.