Richtig loslegen mit dem Baukasten
Mithilfe dieser Anleitung erlernen Sie den Aufbau einer Webseite mit dem Homepage-Baukasten und wie Sie am besten mit dem Erstellen Ihrer Webseite starten.
1. SSL-Zertifikat
Bevor Sie mit dem Erstellen der Website beginnen, installieren Sie in Ihrem Hosting Control Panel ein SSL-Zertifikat. Dies können Sie im Modul „SSL-Sicherheit“ ganz einfach mit einem Klick erledigen. Das SSL-Zertifikat ermöglicht eine sicher verschlüsselte Kommunikation zwischen Website und Browser. Das ist sehr wichtig, damit Ihre Website nicht als unsicher gekennzeichnet wird und ist in den meisten Fällen durch die DSGVO vorgeschrieben.
2. Vorlage wählen
Nun können Sie den Baukasten im Hosting Control Panel starten und sich eine der zahlreichen Vorlagen aussuchen, die Ihnen im Baukasten zur Verfügung stehen. Wenn Sie sich später umentscheiden, können Sie jederzeit eine andere Vorlage auswählen, jedoch werden in dem Fall die Inhalte, die Sie bereits erstellt haben, zurückgesetzt.
Wenn Sie sich für eine der Vorlagen entschieden haben, erstellt der Baukasten die Seitenstruktur und Sie können mit dem Bearbeiten loslegen.
3. Seitenstruktur
Eine Seite besteht grundsätzlich aus drei Abschnitten, dem Header (Kopfzeile), dem Body (Hauptbereich) und dem Footer (Fußzeile). Im Header befinden sich üblicherweise Ihr Logo und ein Menü zur Seitennavigation. Er wird auf allen Seiten angezeigt. Sie sollten also hier keine Inhalte hinzufügen, die nur für eine bestimmte Seite gedacht sind.
Die Inhalte der einzelnen Seiten befinden sich im Body. Jede Seite hat einen eigenen Body-Bereich, welcher nur auf der jeweiligen Seite angezeigt wird.
Ganz unten in der Fußzeile sind gewöhnlicherweise das Impressum und Kontaktdaten verlinkt. Der Footer ist, gleich wie der Header, auf allen Seiten zu sehen.
4. Layouts
Mit den Elementen, die Sie oben in der Werkzeugleiste sehen, können Sie nun den Body mit Inhalten befüllen. Die wichtigsten Elemente sind die Layouts. Mit diesen können Sie andere Elemente wie Text-Blöcke oder Bilder horizontal und vertikal anordnen.
Fügen Sie ein Layout-Element hinzu und legen Sie in dieses die Elemente, die Sie neben- oder untereinander anordnen möchten.
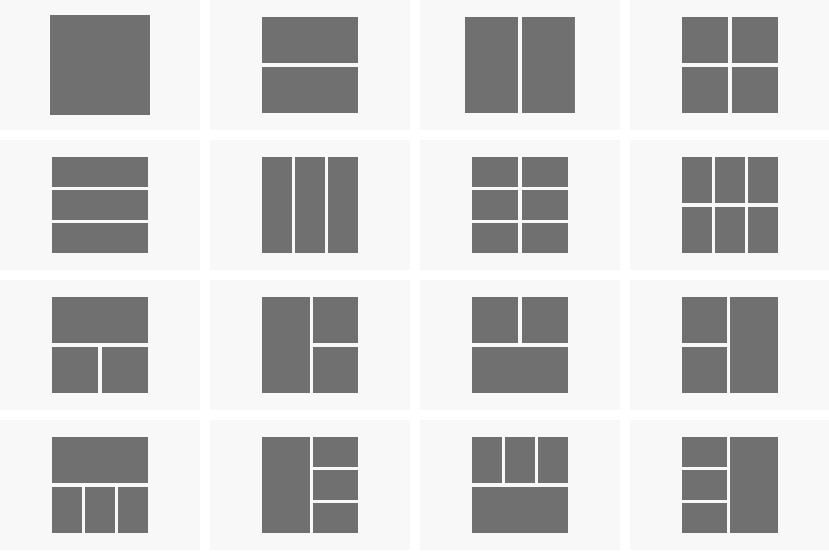
Es gibt drei verschiedene Layouts: vertikale, horizontale und schwimmende Layouts.
4.1 Vertikale Layouts
Da im Web alle Webseiten von oben nach unten gelesen werden, sind der Header, Body und Footer vertikale Layouts. Alle Elemente in einem vertikalen Layout werden untereinander angezeigt.

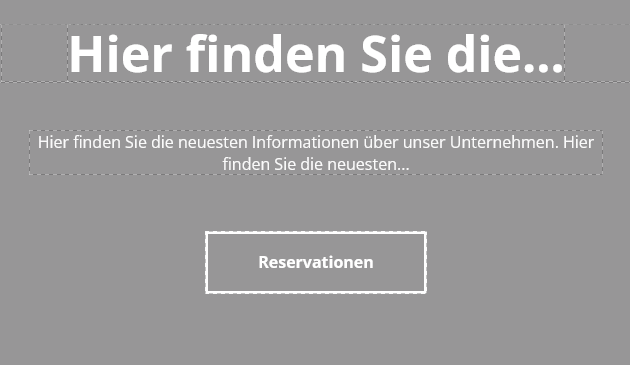
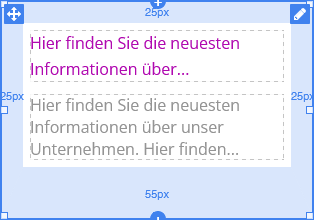
In diesem Beispiel werden die 3 Elemente Überschrift, Text und Button von einem vertikalen Layout umschlossen, wodurch sie untereinander angezeigt werden.
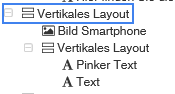
Im rechten Seitenmenü des Baukastens im Reiter „Seitenstruktur“ sehen Sie den Aufbau der Elemente. Die umschlossenen Elemente werden jeweils mit einem kleinen Einzug von links unter dem umschließenden Element angezeigt.

4.2 Horizontale Layouts
Mit den horizontalen Layouts können Sie Elemente horizontal, also nebeneinander, anzeigen lassen. Dadurch können Sie zum Beispiel einen Text neben ein Bild setzen. Wenn ein Website-Besucher Ihre Webseite auf dem Smartphone besucht, so wird jedes horizontale Layout zu einem vertikalen Layout um sich an die geringe Bildschirm-Breite anzupassen.

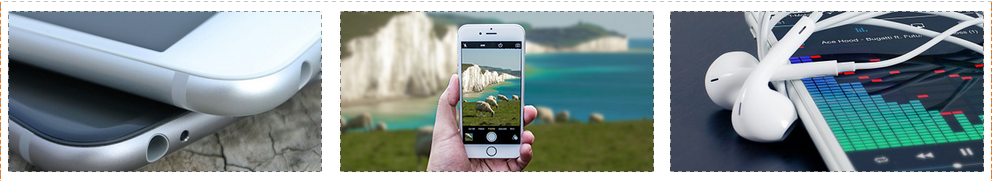
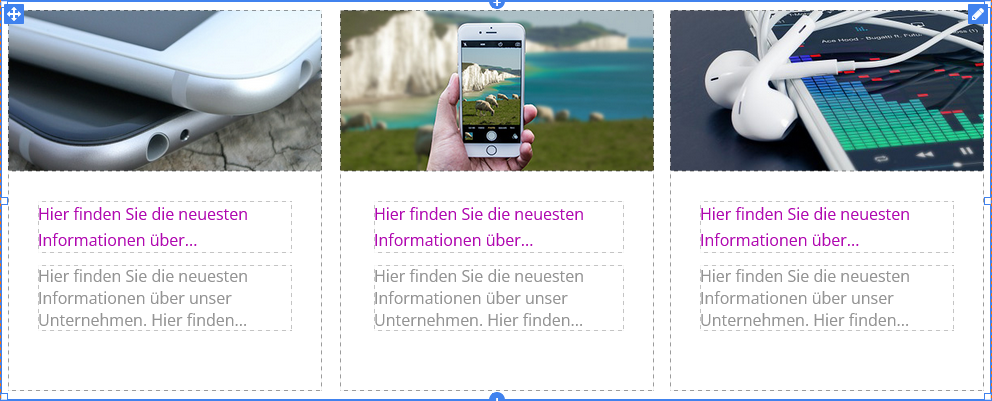
In diesem Beispiel werden 3 Bilder nebeneinander angezeigt. Die drei Bilder befinden sich in einem horizontalen Layout.

4.3 Schwimmende Layouts
Schwimmende Layouts sind für fortgeschrittene User. Sie verhalten sich nicht responsiv und können durch eine absolute Position an den Bildschirm fixiert werden.
4.4 Layouts verschachteln
Durch Kombinationen aus verschachtelten Layouts können Sie verschiedene Strukturen erstellen. Der Baukasten bietet einige Vorlagen, mit denen Sie ganz einfach an Ihre gewünschte Struktur kommen.

Erstellen wir zum Beispiel diese Konstruktion:

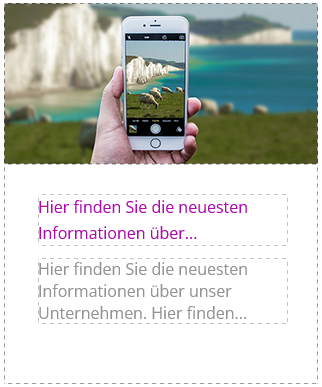
Es handelt sich um drei Karten mit jeweils einem Bild und zwei Text-Elementen darunter.


Die Karte an sich ist ein vertikales Layout, dadurch werden alle Elemente untereinander angezeigt. Das erste Element in der Karte ist das Bild.
Die zwei Texte sind wieder verschachtelt in einem vertikalen Layout. Dies liegt daran, dass der Text nicht die ganze Breite einnehmen soll, das Bild aber schon. Das vertikale Layout, in dem sich die beiden Text-Elemente befinden, hat einen entsprechenden Innenabstand.

Den Abstand können Sie im rechten Seitenmenü im Reiter „Abstand“ einstellen.
Los geht’s
Jetzt verstehen Sie die Seitenstruktur und Layout-Elemente des Baukastens und können mit dem Erstellen der Webseite loslegen. Weitere Erklärungen rund um den Baukasten finden Sie in unseren anderen Anleitungen.